import java.awt.*;
import javax.swing.*;
public class LoginWindow extends JFrame{
Dimension resolution = new Dimension();
JPanel pnlTop = new JPanel();
JPanel pnlContent = new JPanel();
JPanel pnlBottom = new JPanel();
//Top components
JLabel lblTopImg = new JLabel();
JLabel lblTopText = new JLabel("Student");
//Content
CardLayout cartLayoutContent = new CardLayout();
//JPanel pnlLastAccont = new JPanel();
JPanel pnlLogin = new JPanel();
JPanel pnlLoginContent = new JPanel();
JPanel pnlLoginBot = new JPanel();
JPanel pnlRegistration = new JPanel();
//Bottom
JPanel pnlBot = new JPanel(); // nie uzywany
JLabel lblKonto = new JLabel("Nie masz konta?");
JButton btnKonto = new JButton("Załóż Konto");
/////////////////////////////
public LoginWindow(Dimension r){
resolution = r;
this.setPreferredSize(resolution);
this.setTitle("Menadżer");
this.setIconImage(Toolkit.getDefaultToolkit().getImage(getClass().getResource("images/imgTopPanel.png")));
this.setLayout(new BorderLayout());
this.setResizable(false);
generateTop();
generateContent();
//generatePnlLogin();
generateBottom();
this.add(pnlTop, BorderLayout.NORTH);
this.add(pnlContent, BorderLayout.SOUTH);
//this.add(pnlBottom, BorderLayout.SOUTH);
//this.setDefaultCloseOperation(JFrame.HIDE_ON_CLOSE);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setVisible(true);
this.pack();
}
private void generateTop(){
pnlTop.setPreferredSize(new Dimension(resolution.width, 150));
pnlTop.setBackground(new Color(26,26,26));
pnlTop.setLayout(new BorderLayout());
lblTopImg.setIcon(new ImageIcon(getClass().getResource("/images/imgTopPanel.gif")));
lblTopImg.setPreferredSize(new Dimension(resolution.width,100));
lblTopImg.setHorizontalAlignment(JLabel.CENTER);
pnlTop.add(lblTopImg, BorderLayout.CENTER);
pnlTop.add(lblTopImg);
}
private void generateContent(){
pnlContent.setLayout(cartLayoutContent);
pnlContent.add(pnlLogin, "Login");
pnlContent.add(pnlRegistration, "Registration");
pnlLogin.setLayout(new BorderLayout());
pnlLogin.add(pnlLoginContent, BorderLayout.NORTH);
pnlLogin.add(pnlLoginBot, BorderLayout.SOUTH);
generatePnlLoginContent();
generatePnlLoginBot();
cartLayoutContent.show(pnlContent, "Login");
}
private void generateBottom(){
pnlBot.setPreferredSize(new Dimension(280, 100));
pnlBot.setBackground(Color.white);
pnlBot.setLayout(new FlowLayout());
lblKonto.setPreferredSize(new Dimension(100, 100));
btnKonto.setPreferredSize(new Dimension(120, 30));
pnlBot.add(lblKonto);
pnlBot.add(btnKonto);
pnlBottom.add(pnlBot);
}
private void generatePnlLoginContent(){
pnlLoginContent.setPreferredSize(new Dimension(280, 420));
pnlLoginContent.setBackground(Color.red);
}
private void generatePnlLoginBot(){
pnlLoginBot.setMaximumSize(new Dimension(280, 100));
pnlLoginBot.setPreferredSize(new Dimension(280, 100));
pnlLoginBot.setBackground(Color.blue);
}
}
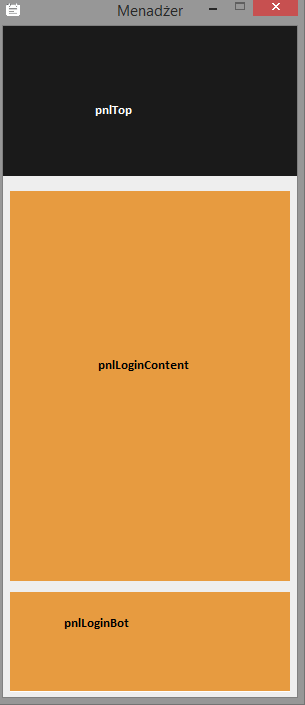
Wielkość okienka na razie jest 300 na 700 i to podaje do konstruktora. Chciałbym aby pnlLoginContent posiadał marginesy tak z 10 dlatego ustawiłem mu rozmiar 280, 420. Tylko to coś nie działa :(
Próbuje to tak zrobić dlatego że udało mi się osiągnąć ten efekt dla pnlBottom a tutaj coś nie idzie. Żeby zobaczyć to należy w konstrukorze odkomentować
this.add(pnlBottom, BorderLayout.SOUTH);
Pewnie cardlayout to powoduje a efekt chce osiągnąć taki:

Ps. Jak oceniacie mój porządek w kodzie bo chciałbym także się dowiedzieć czy dobrze to pisze.