Witam, tym razem mam problem z poustawianiem odpowiednio obrazów (mowa oczywiście o HTML'u).
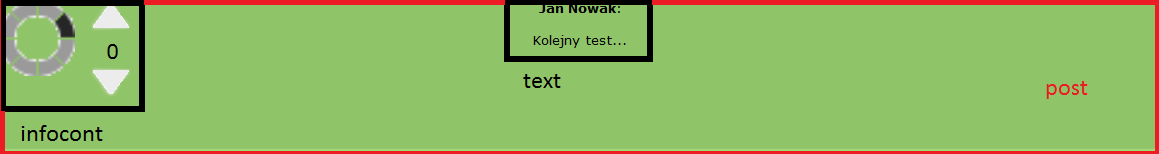
Jak to wygląda:

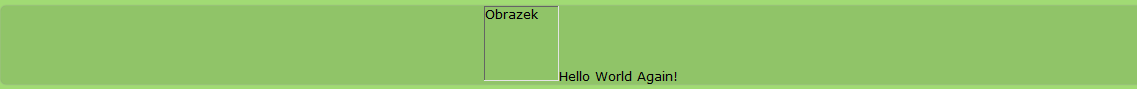
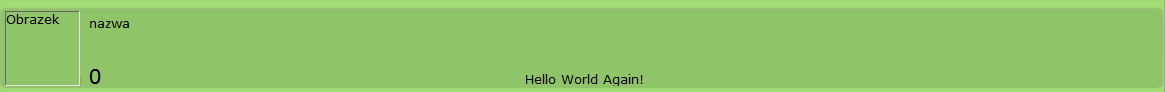
A jak chcę, aby wyglądało:

Aktualny kod:
-cały div otaczający każdy pojedynczy wpis (jasnozielone tło):
word-wrap : break-word;
font-family : Verdana;
font-size : 13px;
border-top : 1px solid black;
border-bottom : 1px solid black;
padding : 2px;
padding-top : 7px;
padding-bottom: 7px;
-pojedynczy wpis (ciemnozielone tło):
background-color: rgba(0, 0, 0, 0.1);
box-shadow : 0px 0px 2px gray;
border-radius : 5px 5px 5px 5px;
-ms-filter : "progid:DXImageTransform.Microsoft.gradient(startColorstr=#19000000,endColorstr=#19000000)"; /* IE8 */
filter : progid:DXImageTransform.Microsoft.gradient(startColorstr=#19000000,endColorstr=#19000000); /* IE6 & 7 */
Ma ktoś może jakiś pomysł?
PS: przy okazji - wiecie może, czy IE9 obsługuje rgba?