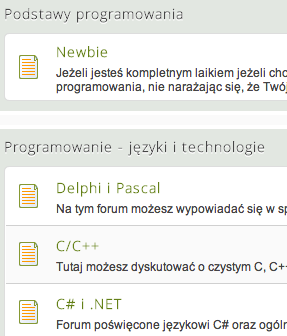
Tak wyglada na Chrome na Macu czcionka na forum.

Tak wyglada na Chrome na Macu czcionka na forum.

No i cóż zrobisz z dziwacznymi sposobami renderowania niektórych przeglądarek? Nic..
OpenSansLight niestety wyglada zle na Chrome@MacOS :(
Jak sie doda font-weight do css naglowkow:
h1, h2, h3, h4, h5, h6 {
margin: 0;
color: #80A41A;
color: #97c00e;
font-family: OpenSansLight, Arial, sans-serif;
font-weight: lighter !important;
}
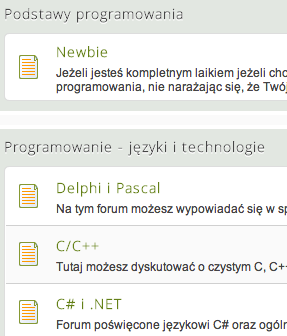
To wyglada lepiej:

Ooo wyglada o wiele lepiej, trzeba przyznac :)
Kurcze, chociaz sam nie wiem...
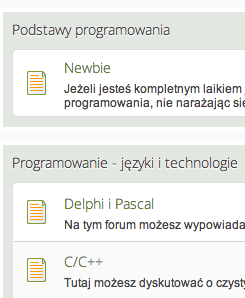
Na Win7 (Chrome)
Tak jak jest teraz:

Dodanie lighter:

Oj beda narzenia ze nic nie widac i maly kontrast :]
A nie można użyć jakiegoś bardziej znanego fontu (a nie czcionki!), z którym nie ma problemów? Przyznam, że o OpenSansLight nie słyszałem wcześniej (ale znawcą DTP nie jestem).
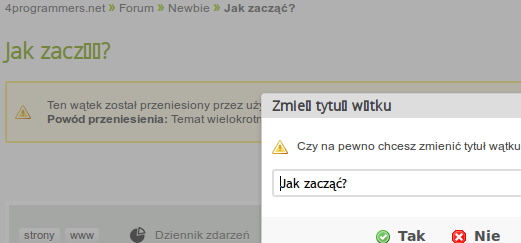
W tej chwili na operze w widoku wątku gdzieś mi się zagubiły polskie czcionki - zarówno w tytule jak i w okienku systemowym:

Tylko na tej podstronie, czy wszedzie? Teraz jest ok?
Pokombinuje z ta czcionka jeszcze. Grafik zasugerowal jeszcze kiedys Myriad Pro.
Marooned napisał(a)
Comic Sans above all others!

Btw, Open Sans jest w google fonts - dlaczego nie użyć...?
Pamiętajcie tylko o wybraniu latin oraz latin-extended.
<link href='http://fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,600italic,700italic,400,300,600,700&subset=latin,latin-ext' rel='stylesheet' type='text/css'>
@aurel: ladowany jest font, z google fonts od dzisiaj.